今天一直奇怪為什麼JQuery的效果在網頁版正常,但是在桌面版異常。
這時候想到Electron工具之一:開發者模式Debug。
開發工具建立方式在Electron.NET做了很好的封裝,使用方式很簡單,只要滿足兩個步驟:
1.建立一個"MenuItem"陣列物件,傳入想要的MenuItem
2.使用"Electron.Menu.SetApplicationMenu"方法做設定
【舉例】
想要在瀏覽開始頁面的時候,建立"開發者工具"的windows menu,使用code:
public IActionResult Index()
{
var menu = new MenuItem[] {
new MenuItem
{
Label = "開發工具",
Accelerator = "CmdOrCtrl+I",
Click = () => Electron.WindowManager.BrowserWindows.First().WebContents.OpenDevTools()
}
};
Electron.Menu.SetApplicationMenu(menu);
return View();
}
接著重新啟動專案後,可以看到視窗Menu出現剛剛建立的MenuItem"開發者工具"

接著點擊
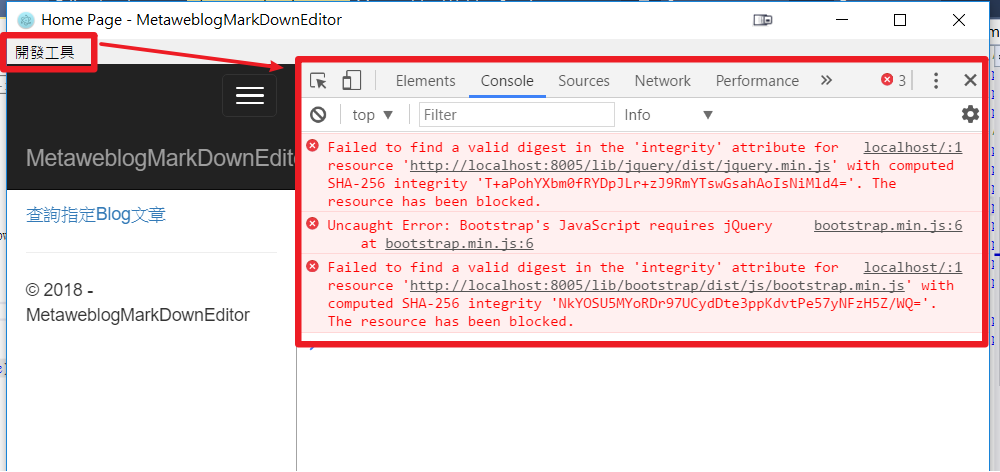
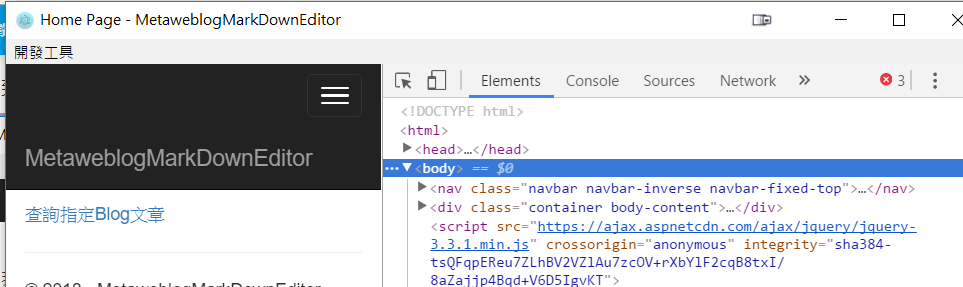
登登登,顯示網頁開發工程師熟悉的chrome開發人員工具~
檢驗console查看錯誤訊息,終於發現Jquery功能在桌面版不能跑的原因SRI保護機制,它用途是保護網站免受第三方CDN惡意攻擊,驗證到integrity值不一致。